Role
UX research, Concept Sketch,
User Interfaces, User Testing
UX research, Concept Sketch,
User Interfaces, User Testing
Tools
Figma, Photoshop
Figma, Photoshop
Team
Solo
School project
Solo
School project
Duration
2021 (8 weeks)
2021 (8 weeks)
SVA Discussion allows students to receive immediate online feedback from professors and fellow students outside of class hours.
SVA Discussion allows students to receive immediate online feedback from professors and fellow students outside of class hours.
Introduction
There are numerous art schools and universities out there. The average ratio of student to faculty at art school is a 12:1 and class lasting around 3 hours. During these classes, numerous presentations, opinions, and feedbacks comes and goes. However, despite of attending classes, students may sometimes feels neglected or unsatisfied with the comments from the professors due to large group of students and limited time. As a design student myself, I have also faced these struggles.
Student’ s Struggles

Problem
School of Visual Art students lack the opportunity to share work and receive diverse feedback outside of the classroom.
Challenge
“How can students share their work without any limitations and receive feedback from their peers at any time?”
Solution
Create a virtual platform to facilitate SVA students to freely discuss their projects and leanr from other professors and graduates.
Process
User Research
Learnings from Interview
Summary
Key pain point
Students don’t feel enough with comments from their professors.
They need more diverse opinons during the process.
Key insights
They love to get educated by other students and professors who may be encounter later.
Key pain point
Students don’t feel enough with comments from their professors.
They need more diverse opinons during the process.
Key insights
They love to get educated by other students and professors who may be encounter later.
5O%
Students do not feel enough with comments from class.8O%
Students have personal projects outside of school.8O%
Students communicate with 3 to 5 people about their work.100%
Students mostly receive comments from the same group of friends.2O%
Very few students bring their own work to professors for comments.7O%
They do not feel comfortable showing their personal work to professors because of lack of time in class.User Personas
Representing target audiences

Navigating platform
Based on my users interview anaylsis, I visualized every steps and contents and emphasized 5 main features in my app:
1. Check profile
2. See other’s work
3. Add new post
4. Comment on works
5. Check past activities
Information Architecture & Userflow
![]()
![]()


Process
Low-medium fidelity wireframes
Early sketches & progress & exploration in styles
Low-medium fidelity wireframes
Early sketches & progress & exploration in styles
Before developing further,
Refinements
Removing full-bleed divider.
The initial design created a sense of confinement and a stuffy atmosphere. To achieve a more creative and free vibe, I replaced it with a gradient divider.

Organzing hieracy in context.
The focus was on the visual representation of the work, but I realized that contents are the most crucial elements for understanding the project.

Showing contents on front row.
The visual adjustments supported users in overviewing every comment and consistently interacting with others.

Final Design
Through conducting student interviews and designing the app's structure, I was able to design the essential features that fulfill user needs and meet their desires.
Feedback Diversity
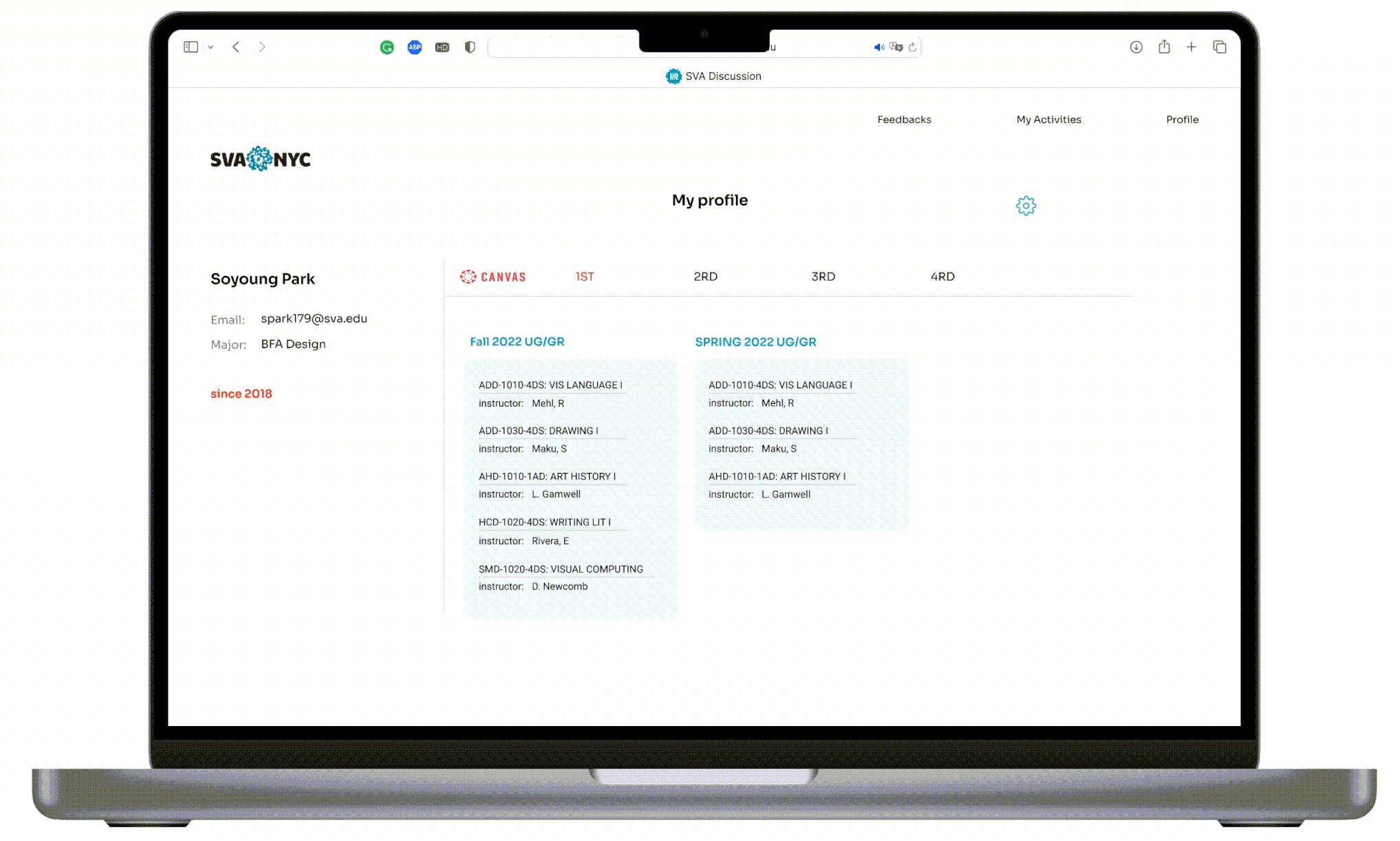
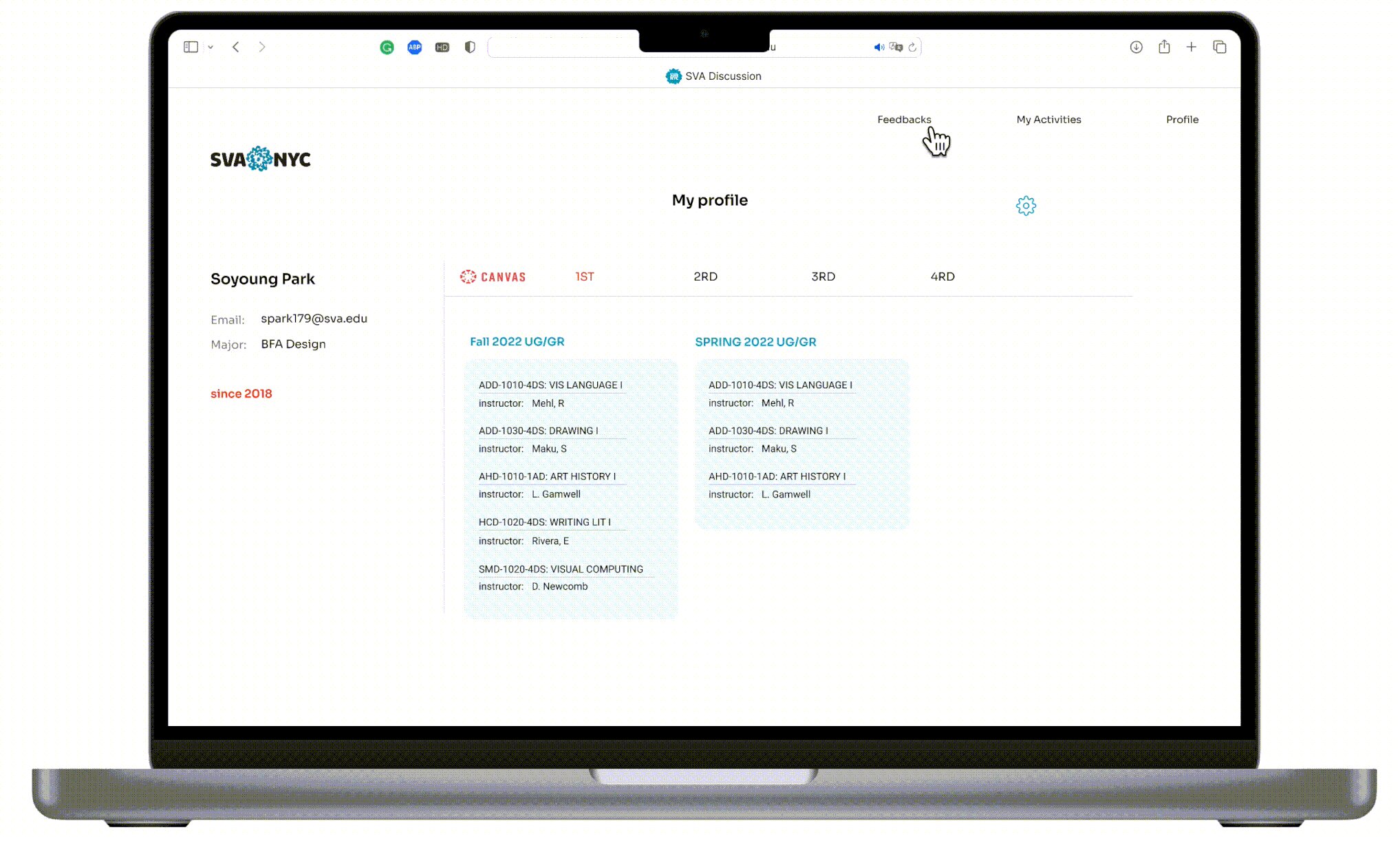
Profiles
Building trust within the community, I recognized the importance of showcasing past courses and activities.- Profiles include contact info, major, and a record of attended courses across academic years.
- Highlight starting year, courses taught, and teaching history for professors.
- Professors and graduates receive a badge next to their name for easy identification.



Display posts
Posts are tailored to users' majors, facilitating easy sharing of opinions. Users can explore related content by checking specific hashtags and clicking on others' posts.

Personal & School projects
Uploading Artwork
Users upload images of their work. Below each image, they can provide a title, description, and tag instructors, courses, tools, and other relevant details.

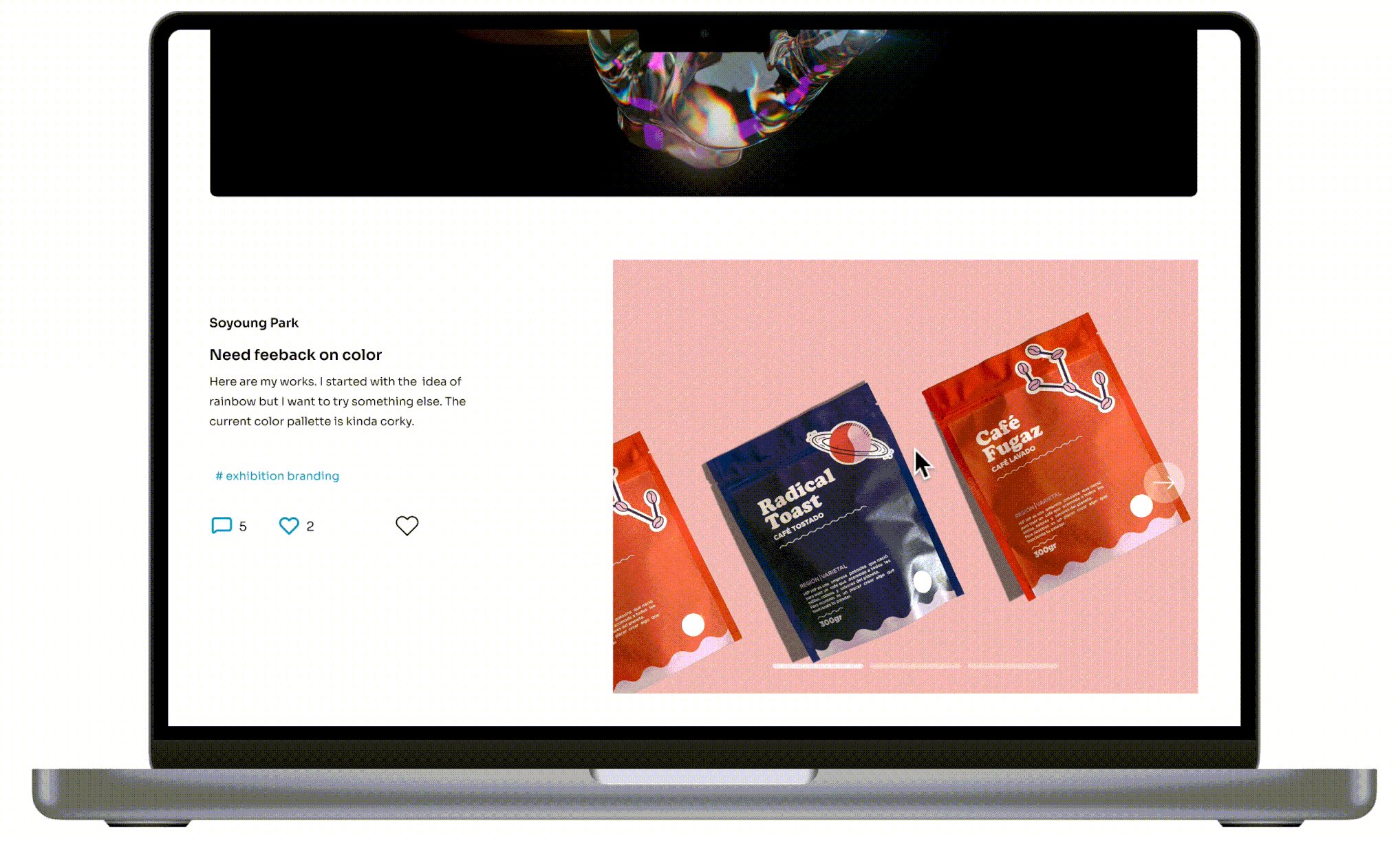
Real-time Interactive Feedback
View Post
When users interact with and view comments, they can choose between two modes.
- Photo Mode: Users can precisely point at specific spots in a photo to leave clearer comments.
- Listed Comments Mode: Users can easily view all comments at once in a listed format.


Tracking
Checking My Past Activities
On the activities page, users can review their own posts, along with the comments and replies they've made on others' work. This provides an easy way to keep track of their own contributions to the platform.
Checking My Past Activities
On the activities page, users can review their own posts, along with the comments and replies they've made on others' work. This provides an easy way to keep track of their own contributions to the platform.


Website

UI Design System

Presenting to
school faculty of SVA
I had the opportunity to present my new platform project to a school facility during class.